What is Popup?
A popup is a window that automatically appears (“pops up”) on a website while the user is browsing, often by itself. Popups commonly contain advertising but can also show errors and notifications and be signup forms.
Contents In Page
ToggleHow does pop up help us?
Usually the pop up shows us some form or some urgent notification. So pop up helps us a lot in showing something important without loading the website page from the page you are on.
How to create a popup in wordpress website with elementor?
Again I will show you the process of making pop up step by step with images. However, at the beginning of making it, let’s say that we do not make pop-ups without the Elementor Pro version. So you can go here (https://elementor.com/pro/) and buy Elementor Pro. Or you can contact us if you want to use it for free, we provide it for free.
1St Step.
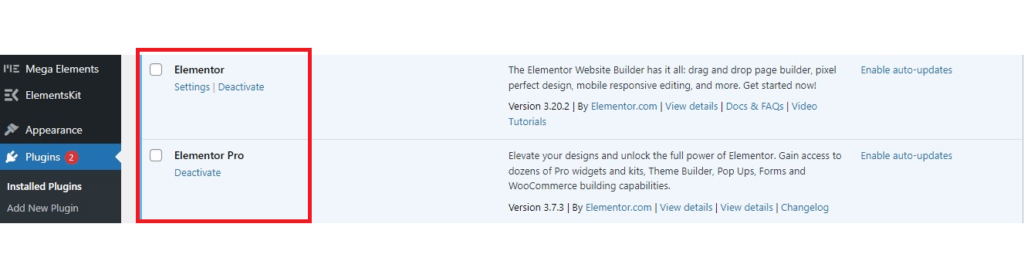
First go to plugin section in WordPress dashboard and see if Elementor and Elementor Pro plugin is active, if not activate it

2nd Step.
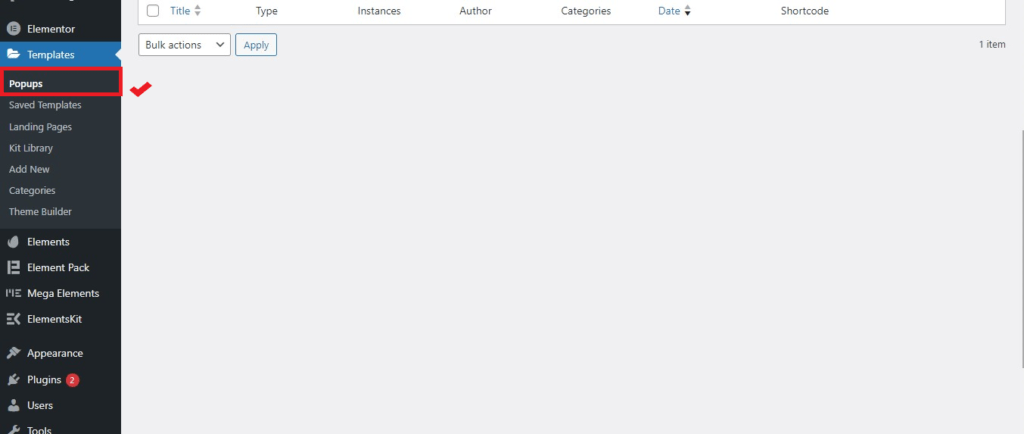
After that click on the pop up option named Templates section in the panel on the left side of the dashboard.

3rd Step.
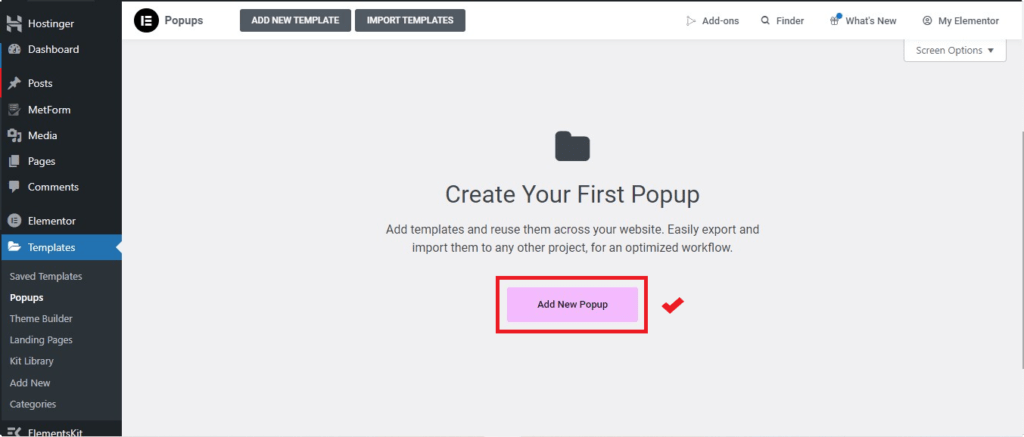
You will see a panel open. Then click on Add New pop up.

4th Step.
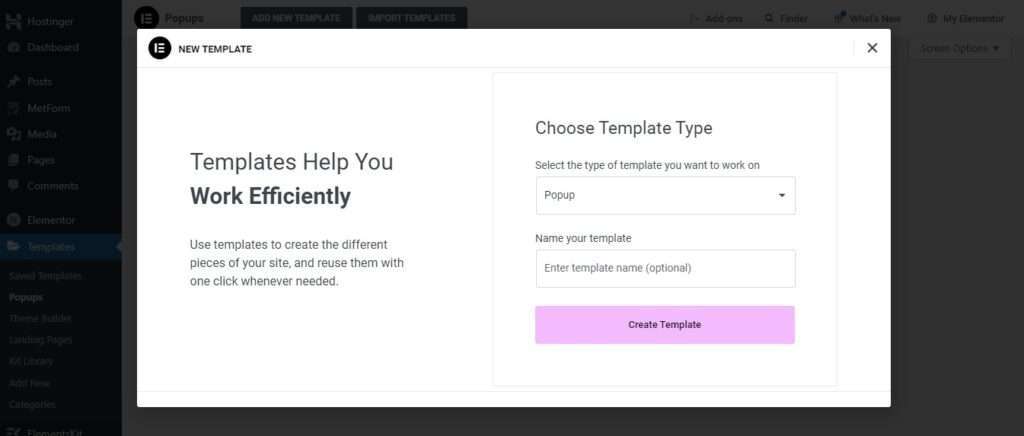
The above pop-up is selected by default. If not, select Pop Up above and enter a name for your pop up below. Don’t forget to name it as it is optional, we will use this name later. Once named, click Create Template.

5th Step.
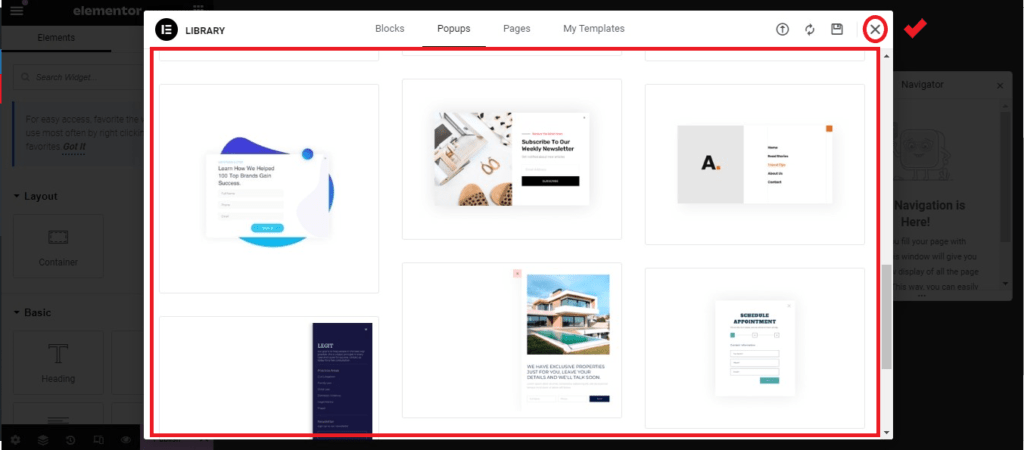
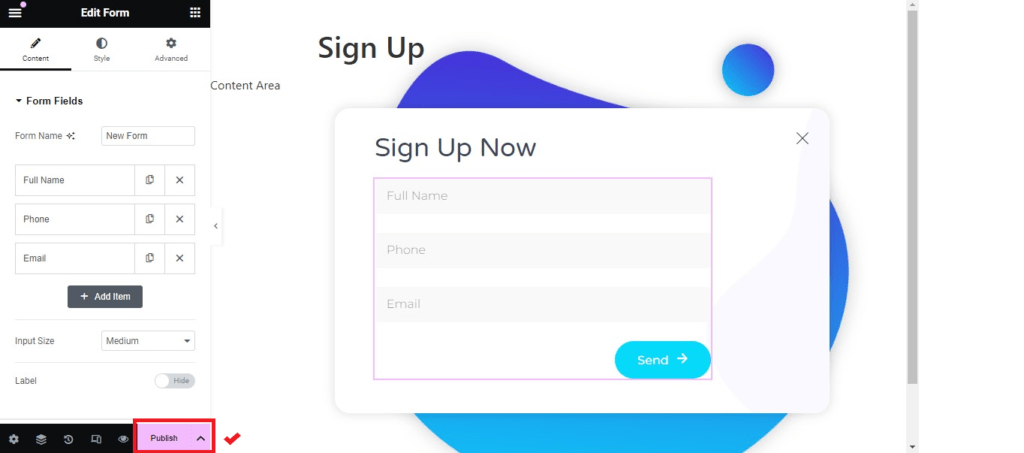
Now you can either use Elementor’s pre-build template or you can create a pop-up yourself by clicking on the “×” above.

6th Step.
Now you publish by clicking the publish button.

7th Step.
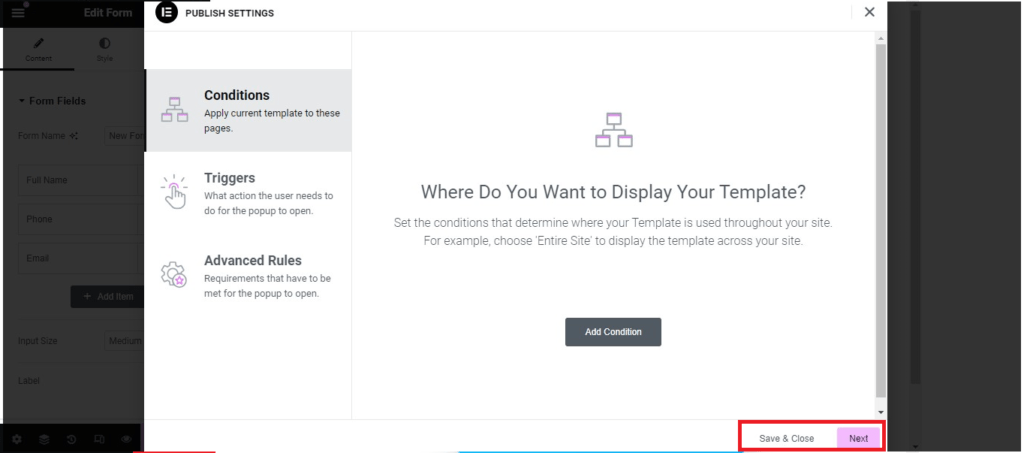
If you want a pop-up on pressing a button, then there is no need to do anything in these 3 options. If not, see my blog here in detail about these three options. Now exit this page and go to your WordPress dashboard by clicking the Save and Close button below

8th Step.
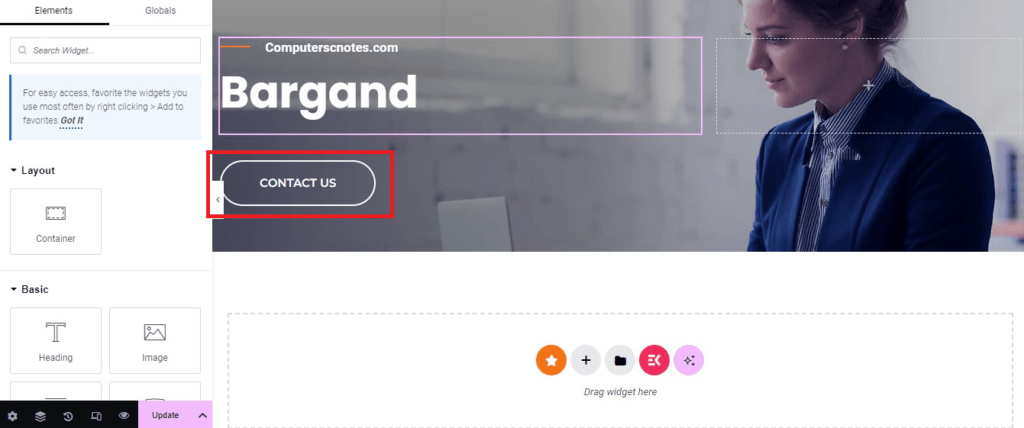
Again you go to that page by clicking edit with elementor on which the pop up will show when you click the button. Now I want to display the popup when someone clicks on the contact us button.

9th Step.
If you click on the button again, the option to edit the button will appear on the left panel.

10th Step.
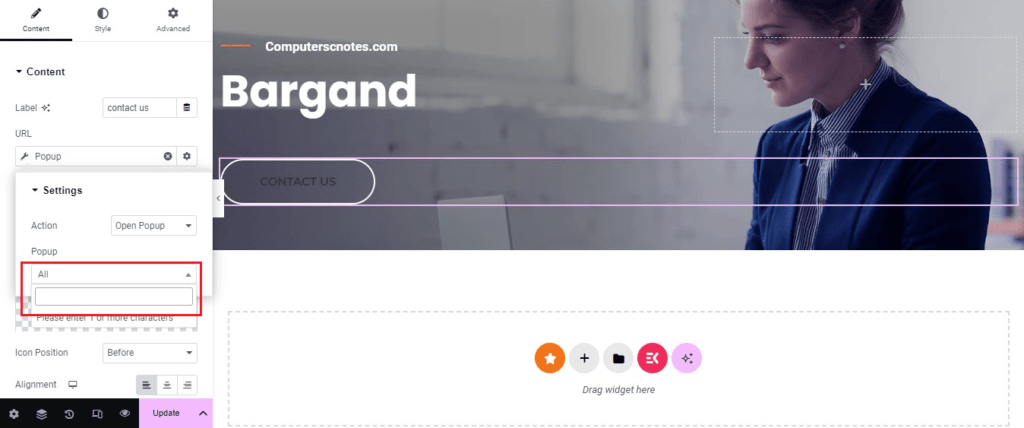
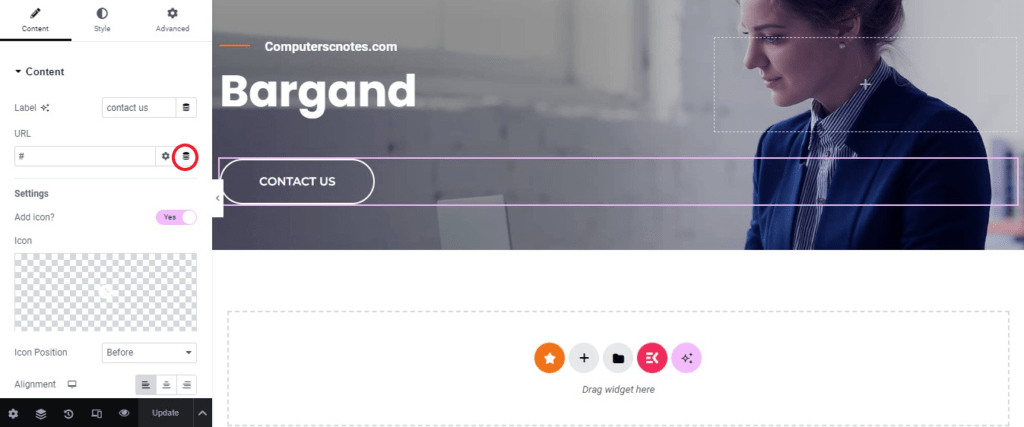
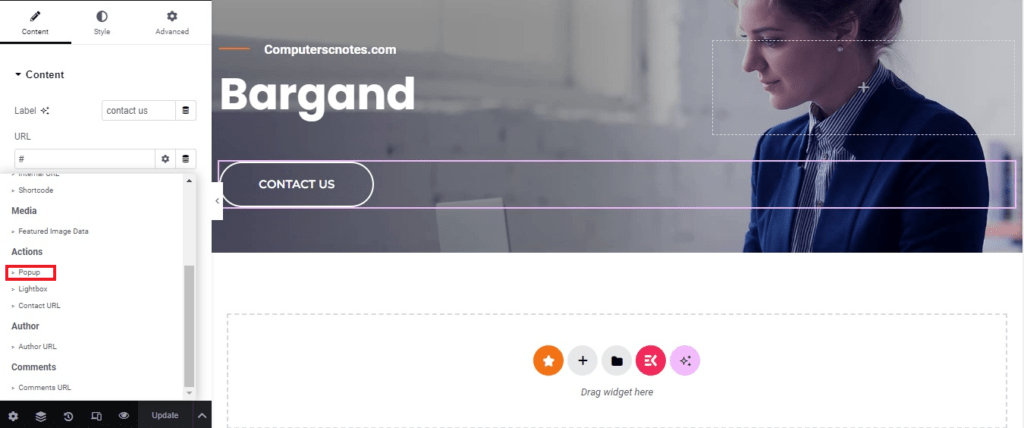
Again, if you click on the marked area and scroll down, an option called pop up will show in the action. Click on that pop up again

11th Step.
Now click on the small settings option on the left side of the marked pop up

12th step.
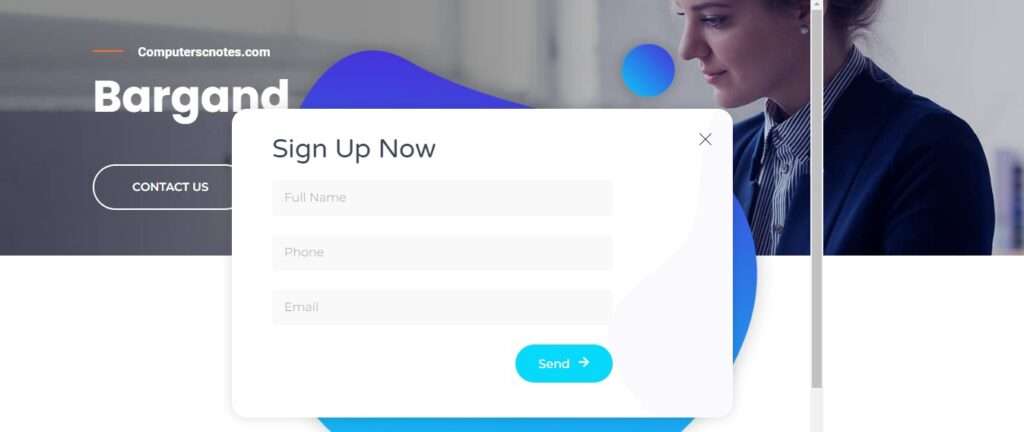
After clicking, go to the popup option below, search for the name of your given pop up and select it. And update the page. Again you preview your page. And if you click on the button on which you placed the popup, you will see your popup. Like these images..